This guide includes details for connecting a Canvas learning management system with your own installation of Annotate with the LTI feature enabled. Contact us to discuss setting up an annotate server for you.
Installation parameters
In order to connect your Canvas installation to Annotate, you'll need the following settings :
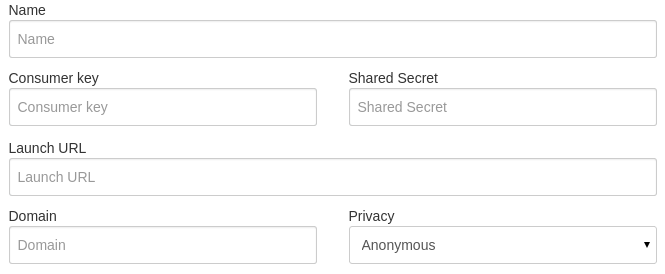
- Consumer Key and Secret
-
Launch URL
https://your.local.annotate.install/php/lti-canvas/lti.php -
Privacy set to public
That's all, no configuration URL or XML required.
Installation guide
Part I: Adding external app to the course
Open settings

Course left menu > Settings
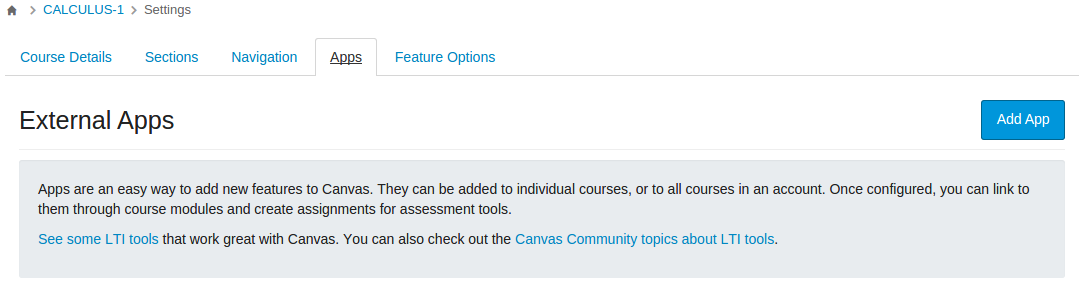
Open apps

Course left menu > Settings > Apps tab > Add App button
Set Configuration Type

Select the Configuration Type drop-down menu and set it to Manual Entry (Default option)
Enter App Details

Enter the parameters specified in the Installation parameters section. Any non-specified value does not need to be entered.
Save App Details

Simply click the Submit button to finish
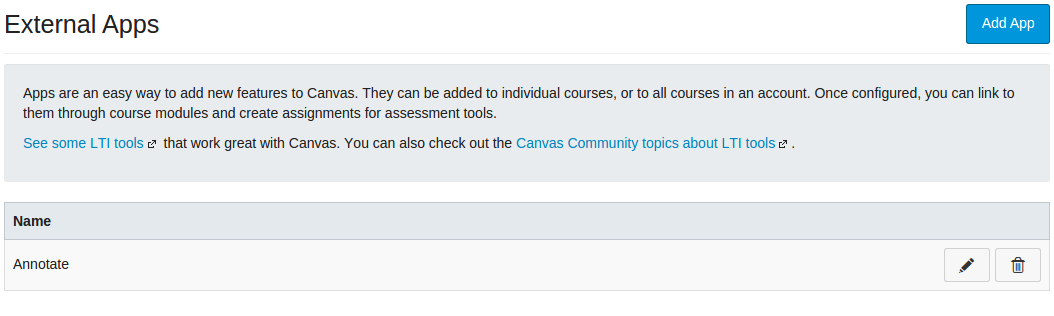
View External App

Now Annotate is available in the course. The app can be edited or deleted at anytime. To create a link to Annotate in a module, please see Part II.
Installation guide
Part II: Adding a LTI link to Annotate in a course module
Open Modules

Course left menu > Modules
Add Content

Click the '+' button in the desired module
Select Item Type

Click the Add drop-down menu and select External Tool
Set External Tool

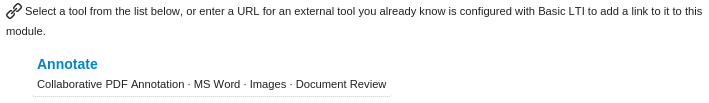
Select Annotate from the list. The URL and Page Name will be added automatically.
Edit LTI link

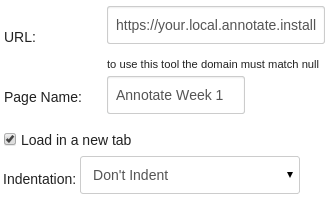
Adapt the LTI link name to the given module as desired (e.g. Annotate week 1) in the Page Name field. Click the Load in a new tab checkbox.
Add Item to Module

Click the Add Item button
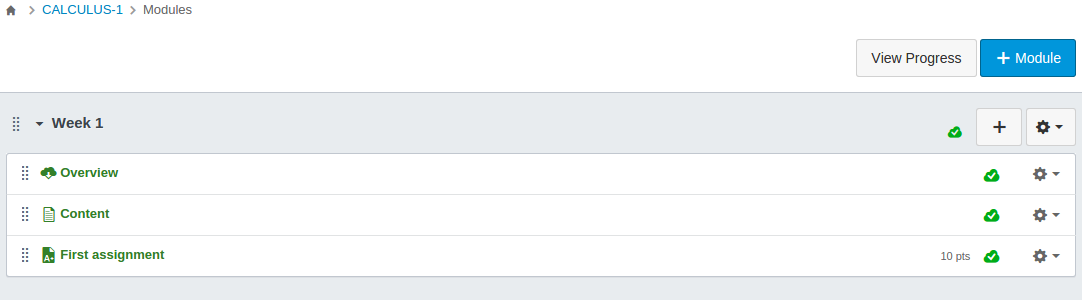
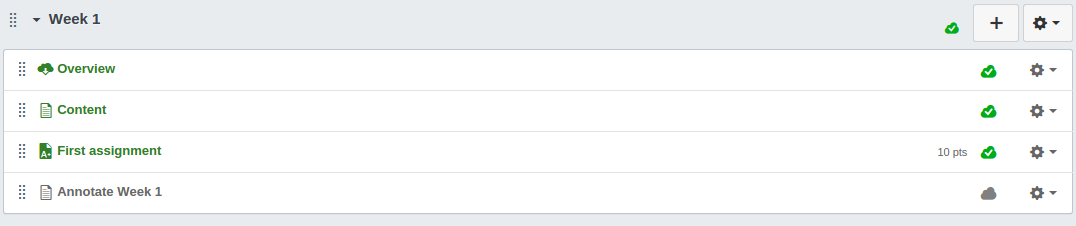
View Module

Annotate will be added to the module. Click the Publish icon for the new course element.
